
Last Updated on
Best jQuery parallax scrolling tutorials is a method which creates effects in websites. These jQuery tutorials are creating a motion in images in the background such that making them look just like real.
jQuery parallax scrolling websites are growing up day by day in the world of web design. If you have basic knowledge of jQuery and javascript, you will easily apply parallax scrolling in your website. Jquery parallax has some special effects for a website which helps to attract traffics. When we open query parallax plugins, it makes load images very fast thus save visitors time. Use of jQuery parallax scrolling tutorial is developing for the developers to develop animation and other important effects. When we apply the effects on images of parallax scrolling, then cool 3D effect could be developed on the images. Ending your search we collected some best best parallax scrolling tutorials 2014.
You may also like this :
Best Useful JQuery Parallax Scrolling Tutorials
Here we present 15 best jQuery parallax scrolling tutorials for designing. I hope this collection is very useful for you.
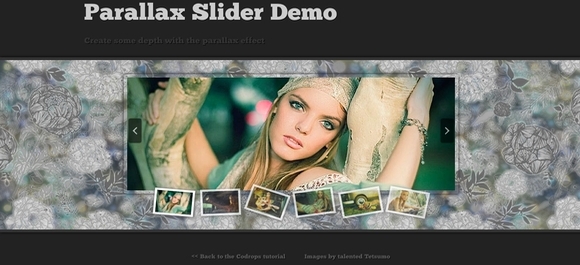
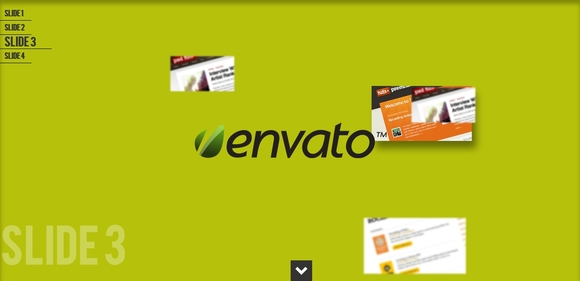
Parallax Content Slider with CSS3 and jQuery

A simple parallax content slider with different animations for each slider element and a background parallax effect.
Nikebetterworld Parallax Effect

jQuery Vertical Parallax Demo that manipulated CSS to make multiple backgrounds move at different speeds relative to the users movement of the scroll bar. This type of effect is slowly appearing across various websites on the web, achieved using many different techniques.
parallax-js

Parallax-js is a simple, lightweight Parallax Engine that reacts to the orientation of a smart device. Where no gyroscope or motion detection hardware is available, the position of the cursor is used instead.
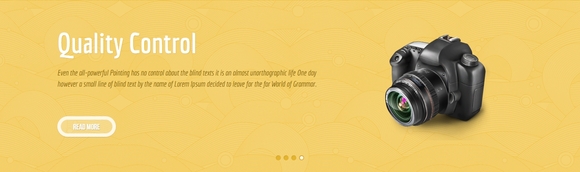
Fraction

FractionSlider is a jQuery plugin that allows you to animate multiple elements per slide. You can set different animation methods like fade or transitions from a certain direction.
Scrolly

Scrolly is a super simple jquery parallax plugin.
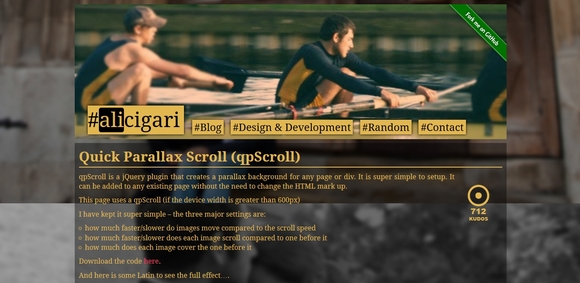
qpScroll

qpScroll(Quick Parallax Scroll) is a jQuery plugin for putting together a simple parallax background for a page, all using css background-images.
A Simple Parallax Scrolling Technique

Parallax scrolling is an interesting technique, where, as you scroll, the background images translate slower than the content in the foreground, creating the illusion of 3D depth.
Simple parallax scrolling tutorial

One of the best starting point to learn parallax effect with large backgrounds floating upwards while the page elements are moved to the center of the page.
Stellar.js

With Stellar.js module now brace yourself to learn how to create a parallax scrolling effect. Here multiple backgrounds are scrolling efficiently behind your main call to action object which is pretty much made static and in the center of the whole page.
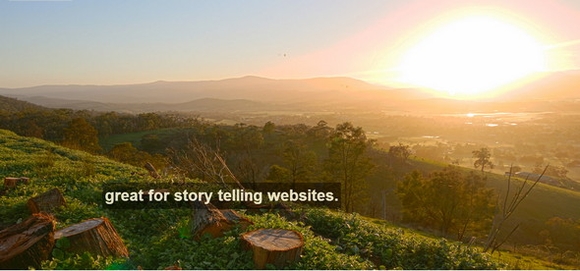
Create a Cool Website with Fancy Scrolling Effects

In this tutorial we’ll use a couple of readily available jQuery plugins to quickly put together a cool little single page website of our own, complete with fancy scrolling effects.
Create a Simple Parallax Effect Using CSS and jQuery

This is easy tutorial and simple enough for the visitor without any disturbances.
Tutorial on how to build a Parallax Website

A parallax website tutorial with download of the source code which is similar to above mentioned tutorials where 6 layer of images are used to achieve the scrolling effect.
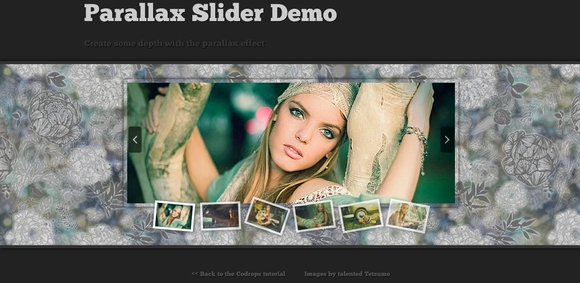
Parallax Slider with jQuery

The parallax principle to move different backgrounds when we slide to an image in order to create some nice perspective. This will give a great depth to the whole slider when it’s in motion.
Build a parallax scrolling website interface with jQuery and CSS

Parallax scrolling website interfaces have been popping up all over the place recently. I didn’t want to miss out on the fun, so I have put together a parallax scrolling demo built using jQuery and CSS.
CSS3 Parallax scrolling slider

This is optical effect (displacement or difference in the apparent position of an object viewed along two different lines of sight). Basically, this is when we can see several shifting layers during some action. And today, we will apply this effect for vertical slider.





One comment
Leave a reply →